はじめに
この記事では・・・
ワードプレス開設後、最初に設定するべき初期設定について、まとめました。
記事を見ながら一緒に設定ができるように、画像を使って1から説明します。
また、導入しておくべき10個のプラグインについても解説します。
それでは、始めましょう!
設定
一般設定

まずは一般設定から。
WordPress管理画面から「設定」→「一般」をクリック。

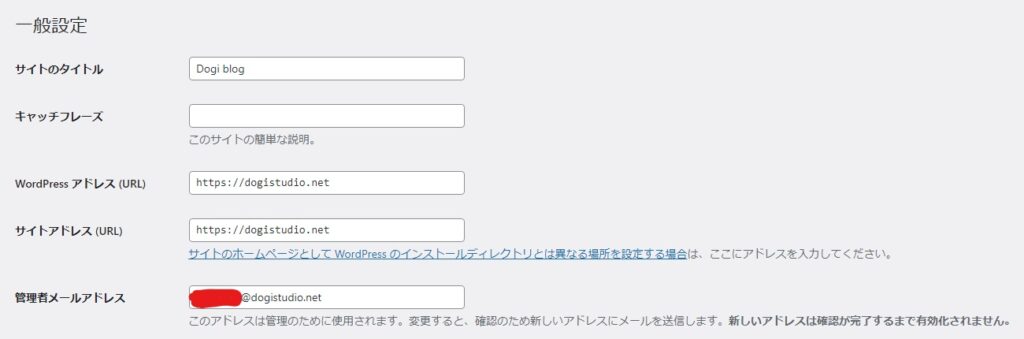
サイトのタイトル
サイトの看板となる部分です。なるべく投稿するコンテンツに合わせてサイトのタイトルを決めましょう。
キャッチフレーズ
キャッチフレーズを設定しているとSEOに影響があるとか。こだわりがなければ空欄にしておきましょう。
WordPressアドレス
SSL化した場合は、「http」を「https」に書き換えましょう。
間違えると修正が困難なので慎重に行ってください。
サイトアドレス
SSL化した場合は、「http」を「https」に書き換えましょう。
管理者メールアドレス
設定によってはブログにコメントが付いた際などに通知が届きます。
サイト用のメールアドレスを作って設定しておきましょう。
他の設定は特にこだわりがなければ変更の必要はありません。
「変更を保存」をクリック。
ディスカッション設定

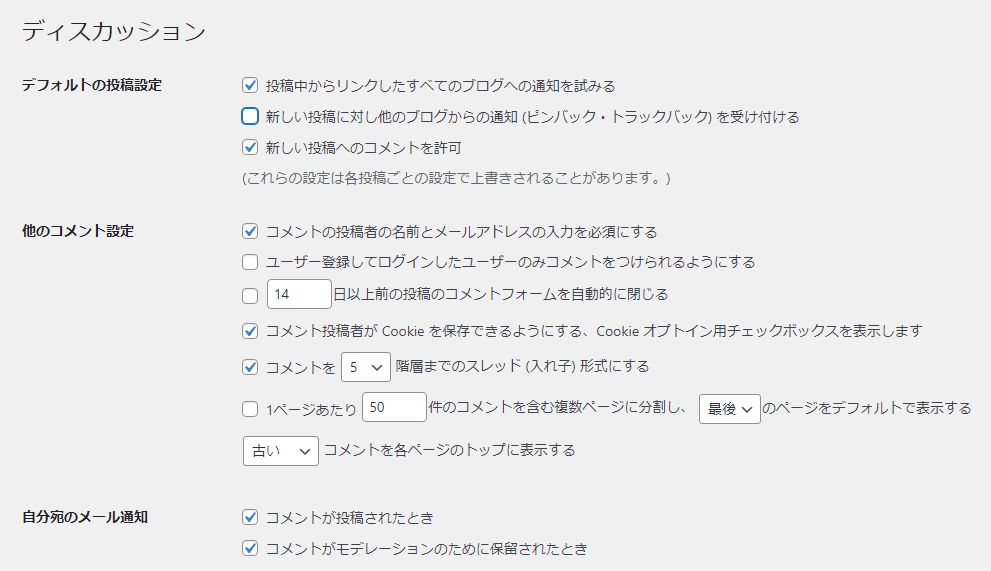
デフォルトの投稿設定
「新しい記事に対し他のブログからの通知 (ピンバック・トラックバック) を受け付ける」のチェックを外す。
コメントを受け付けたくない場合や、スパムコメントが心配な人は「新しい投稿へのコメントを許可」のチェックを外す。
自分宛のメール通知
コメントがついた際に通知してほしい場合は「コメントが投稿されたとき」にチェックすると、管理者メールアドレスで設定したアドレスにメールが届きます。
その他の設定は特にこだわりが無ければ変更の必要なし。
「変更を保存」をクリック。
メディア設定

設定しておくと自動で画像を圧縮してくれます。
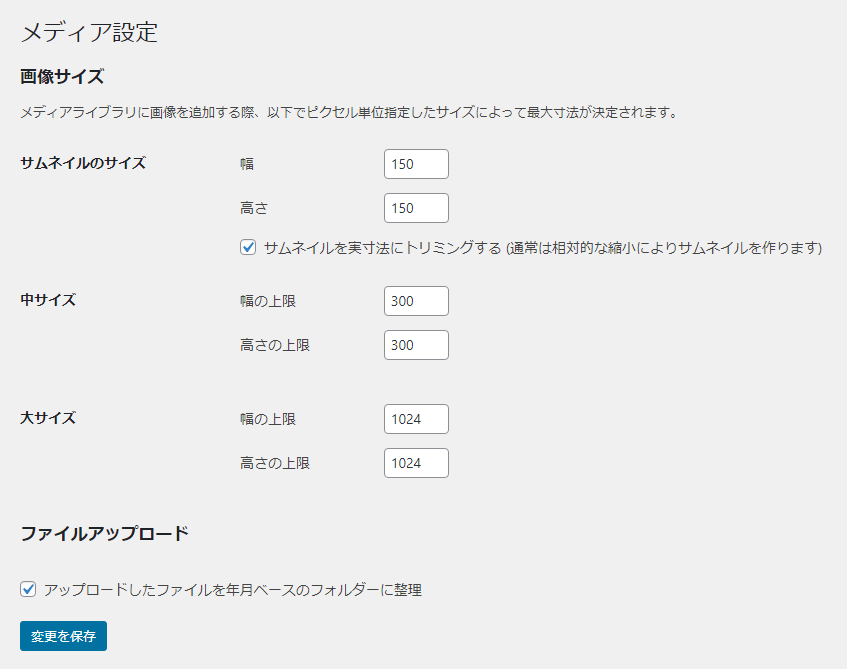
サムネイルの設定
幅[150]高さ[150]
「サムネイルを実寸法にトリミングする」にチェックする。
中サイズ
幅[300]高さ[300]
大サイズ
幅[1024]高さ[1024]
ファイルアップロード
「アップロードしたファイルを年月ベースのフォルダに整理」チェックする。
「変更を保存」をクリック。
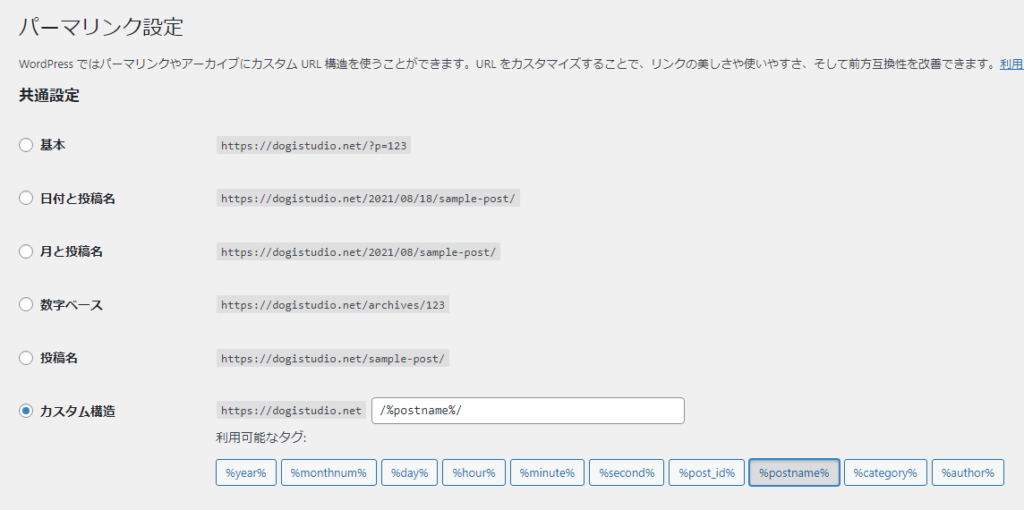
パーマリンク設定

記事を作成した際などのURLの設定です。
特にこだわりが無ければ「投稿名」にチェックを入れるか、
「カスタム構造」にチェックを入れて、「%postname%」をクリック。
お好みで「%post_id%」もクリックして設定。
「変更を保存」をクリック。
外観
テーマ設定

サイトの見た目を決めるのがテーマ設定です。
WordPressの管理画面から「外観」→「テーマ」をクリック。

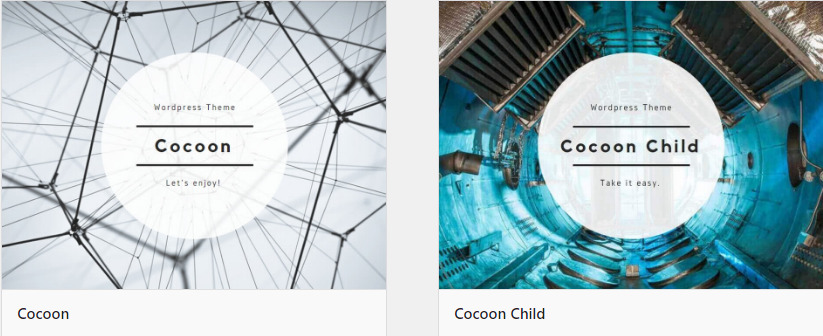
任意のテーマの子テーマを有効化しましょう。
(例)cocoonであれば「cocoon child」が子テーマなので、そちらを有効化する。

「Cocoon Child」を選択して「有効化」をクリック。
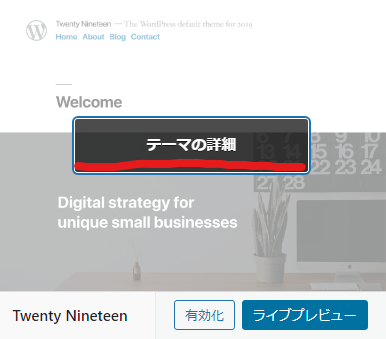
不要テーマの削除

必要のないテーマは削除しておきましょう。
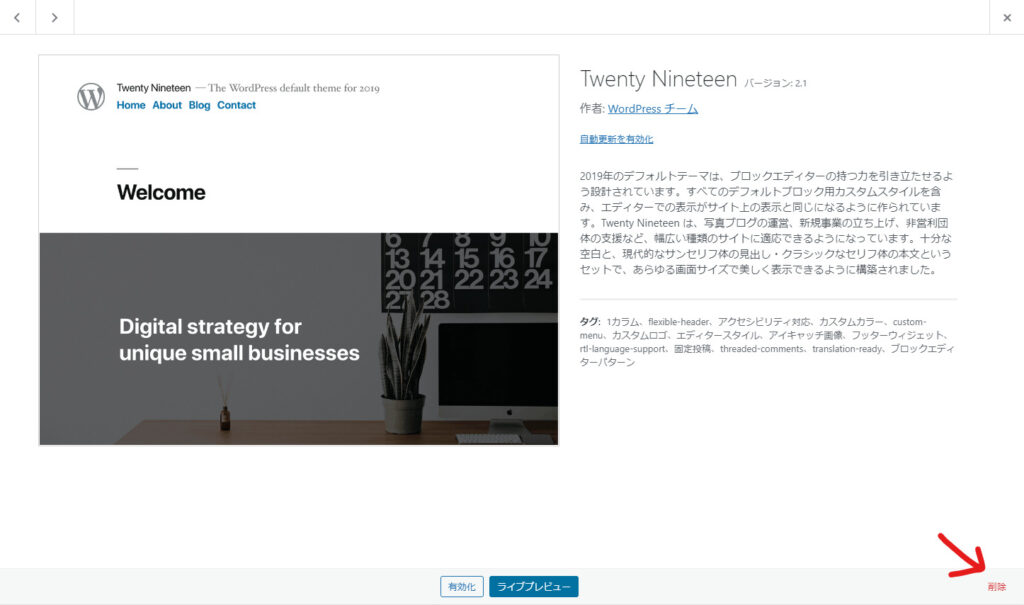
「Twenty Nineteen」を選択して、「テーマの詳細」をクリック。

右下に表示されている「削除」をクリック。

同じ要領で「Twenty Twenty」も削除しましょう。

「Twenty Twenty-One」は削除せずにそのままにしておきます。
カスタマイズ:メタ情報の削除

デフォルトの状態だと、サイト内に“メタ情報“が表示されています。
“メタ情報“は、第三者である読者にログインURLを知らせることになるので削除する必要があります。
WordPress管理画面の「外観」→「ウィジェット」をクリック。
「サイドバー」→「メタ情報」→「削除」をクリック。
投稿
サンプル記事の削除


WordPressを開設すると、最初にサンプル記事が用意されています。
こちらは不要なので削除しましょう。
WordPress管理画面から「投稿」→「投稿一覧」をクリック。
「Hello world!」というサンプル記事があるので「ゴミ箱に移動」をクリック。
カテゴリー設定(カテゴリーの追加)

投稿する記事のカテゴリーを作成しておきましょう。
WordPress管理画面の「投稿」→「カテゴリー」をクリック。

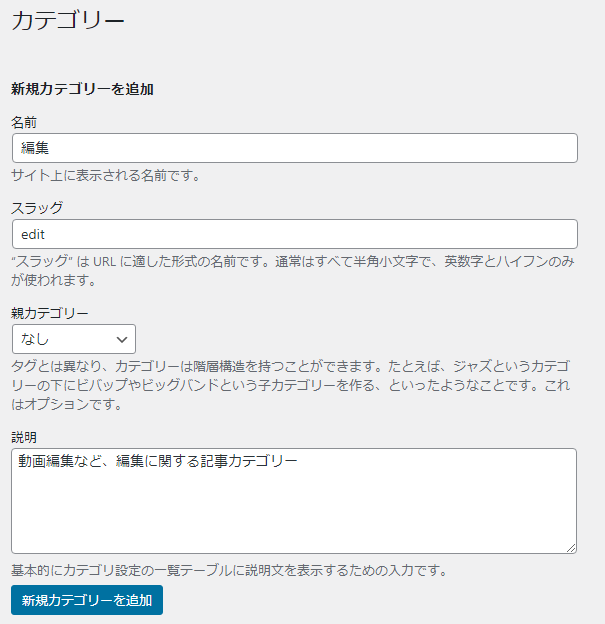
名前
カテゴリーのタイトルになります。分かりやすいものにしましょう。
スラッグ
カテゴリーのURLのタグになります。英語で設定しましょう。
説明
こちらは任意で入力しておきます。ブランクでも構いません。
「新規カテゴリーを追加」をクリック。
固定ページ
サンプル固定ページの削除


固定ページにもサンプルページが用意されているので、こちらも削除しましょう。
WordPress管理画面から「固定ページ」をクリック。
「Sample Page」というサンプルページがあるので「ゴミ箱へ移動」をクリック。
ユーザー(プロフィール設定)

プロフィールの設定を行います。
WordPress管理画面から「ユーザー」→「プロフィール」をクリック。
ニックネーム設定

ニックネーム
ブログに表示する名前を入力しましょう。
ブログ上の表示名
ニックネームで入力した名前を選択して変更しましょう。
プロフィール画像設定


プロフィール画像
プロフィール画像のアップロードで「選択」をクリックして画像をアップロード。
「プロフィールを更新」をクリック。
Googleサーチコンソールの設定
「Googleサーチコンソール」は、読者がどんなワードで検索をし、サイトに訪れているかを確認することが可能になるツールです。
アクセス数アップのためにも大切な情報なので、上記記事を参考にして設定を行ってください。
Googleアナリティクスの設定
「Googleアナリティクス」は、どのページにどれだけのアクセスがあるか、などを確認することが可能になるツールです。
こちらもアクセス数アップのために大切な情報なので、上記記事を参考にして設定を行ってください。
プラグイン(不要プラグインの削除)
Hello Dolly

「Hello Dolly」というサンプルのプラグインが用意されています。
「削除」をクリックしてプラグインを削除してください。
Akismet Anti-Spam

「Akismet Anti-Spam」は、アンチスパムのプラグインですが、別のアンチスパムプラグインを導入するので必要ありません。
「削除」をクリックしてプラグインを削除してください。
TypeSquare Webfonts for ConoHa

「TypeSquare Webfonts for ConoHa」は、サーバーレンタルをConoHa wingで行い、WordPressの開設をすると自動で導入されるフォントのプラグインです。
必要なければ「削除」をクリックし、プラグインを削除してください。
プラグイン(新規追加)
WP Multibyte Patch

「WP Multibyte Patch」は、日本語の文字化けを防いでくれるプラグインです。
初期からインストールされているので「有効化」をクリックして有効化しておきましょう。
有効化できればWP Multibyte Patchの設定は完了です。
Broken Link Checker


「Broken Link Checker」は、記事に貼ったリンクのリンク切れを通知してくれるプラグインです。
リンク切れしたリンクを記事に載せたままにしないためにも導入しておきましょう。
「新規追加」をクリック。
キーワード検索で「Broken Link Checker」と検索。


「今すぐインストール」をクリックしてインストール後「有効化」をクリック。
Broken Link Checkerの設定は以上です。
WebSub/PubSubHubbub


「WebSub/PubSubHubbub」は、検索エンジンへのインデックスを高速化するプラグインです。
作成した記事を早期に検索で表示されるようにするためにも、導入しておきましょう。
「新規追加」→キーワード検索で「WebSub (FKA. PubSubHubbub)」と検索。
「今すぐインストール」をクリックしてインストール後「有効化」をクリック。
WebSub/PubSubHubbubの設定は以上です。
Invisible reCaptcha
「Invisible reCaptcha」は、スパムコメント対策と不正ログイン対策を行うプラグインです。
アンチスパムやセキュリティ強化のためにも導入しておきましょう。
導入、設定方法については上記の記事を参考にしてください。
SiteGuard WP Plugin
「SiteGuard WP Plugin」は、ログインセキュリティを向上させるためのプラグインです。
導入することでWordPress管理画面のログインURLを変更でき、第三者によるアクセスを不可能にします。
セキュリティ強化のためにも導入しておきましょう。
導入、設定方法については上記の記事を参考にしてください。
BackWPup
「BackWPup」は、サイトのバックアップを自動で取ることができるプラグインです。
もしもの時にサイトの修復が可能になるので必ず導入しておきましょう。
導入、設定方法については上記の記事を参考にしてください。
Google XML Sitemaps
「Google XML Sitemaps」は、Googleの検索エンジンに記事を認識してもらうためのプラグインです。
WebSub/PubSubHubbubと同様に、記事を早期に検索で表示させるために必要なプラグインなので、導入しておきましょう。
導入、設定方法については上記の記事を参考にしてください。
PS Auto Sitemap
「PS Auto Sitemap」は、読者向けのサイトマップを生成するプラグインです。
サイトのカテゴリーや記事の一覧を固定ページにまとめることが可能になるので、導入しておきましょう。
導入、設定方法については上記の記事を参考にしてください。
EWWW image optimizer
「EWWW image optimizer」は、画像を自動で圧縮してくれるプラグインです。
容量の節約やサイトの表示スピードにも影響があるので、導入しておきましょう。
導入、設定方法については上記の記事を参考にしてください。
Contact Form 7
「Contact Form 7」は、コンタクトフォーム(お問い合わせ)を作成できるプラグインです。
サイト運営に必須のお問い合わせページが簡単に作成できるようになるので、導入しておきましょう。
導入、設定方法は上記の記事を参考にしてください。
これで必須プラグイン10個の導入は完了です。
固定ページの作成
お問い合わせ
お問い合わせページはサイト運営に必須です。
読者からのサイトへの連絡手段であったり、企業案件の依頼手段であったりと、サイト運営には欠かせないページなので、作成しておきましょう。
お問い合わせページの作成方法については上記記事を参考にしてください。
プライバシーポリシー
プライバシーポリシーもサイト運営には必須です。
健全なサイト運営のためにも、サイトの規約を載せたり、運営情報を載せる必要があります。
「プライバシーポリシー 雛形」や「プライバシーポリシー テンプレート」と検索をすると、そのままコピペ可能なプライバシーポリシーの文章が出てくるので利用しましょう。
プロフィールページ
サイトの運営を行っている人が何者であるかを紹介するためにもプロフィールページを作成しましょう。
プロフィールには、
- 名前
- 略歴
- どんなことが得意か
- どんなことが好きか
などといった情報を載せると、記事を見に来た読者の方に親近感を持ってもらえるでしょう。
おわりに
以上で、最初に設定しておくべき初期設定は完了です。
お疲れ様でした!
分からない部分や、他にも解説してほしいことなどがありましたら、コメントやメール宜しくお願いします。
といったところで今回はこの辺で。





































コメント