はじめに
この記事では・・・
EWWW image optimizerの設定方法を、画像を使いながら細かく説明します。
記事を見ながら一緒にEWWW image optimizerの設定を行ってください。
それでは、始めましょう!
WordPress初期設定まとめ記事はこちら!
プラグインのインストール


プラグインのインストール
ワードプレスの管理画面から「プラグイン」→「新規追加」をクリック。
キーワード検索で「EWWW image optimizer」と検索してインストールと有効化をしましょう。
EWWW image optimizerの設定

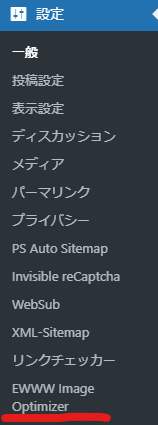
ワードプレス管理画面から「設定」→「EWWW image optimizer」をクリック。

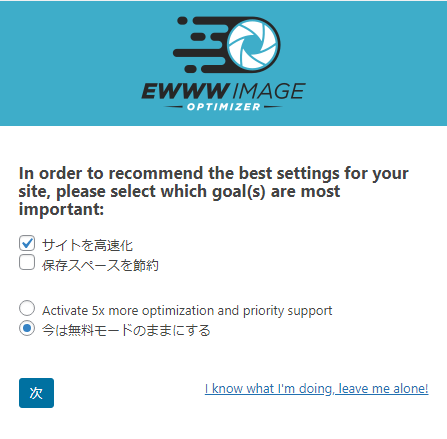
「サイトを高速化」にチェックを入れる。
「今は無料モードのままにする」を選択する。
「次」をクリック。

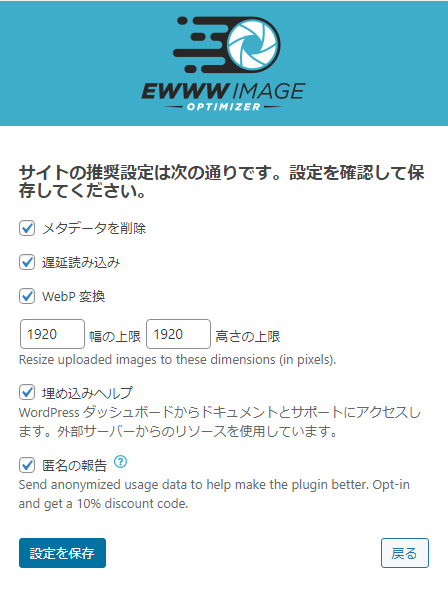
「メタデータを削除」
「遅延読み込み」
「WebP変換」
上記3項目にチェックを入れる。
[1920]幅の上限 [1920]高さの上限 に設定する。
「埋め込みヘルプ」
「匿名の報告」
上記2項目にチェックを入れる。
「設定を保存」をクリック。

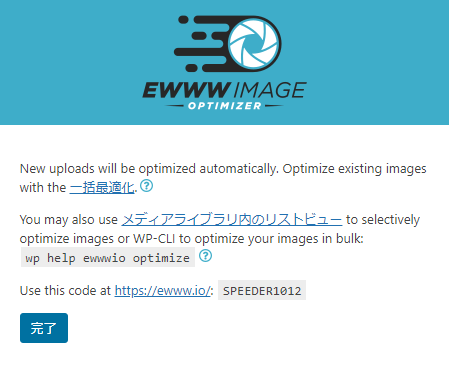
「完了」をクリック。

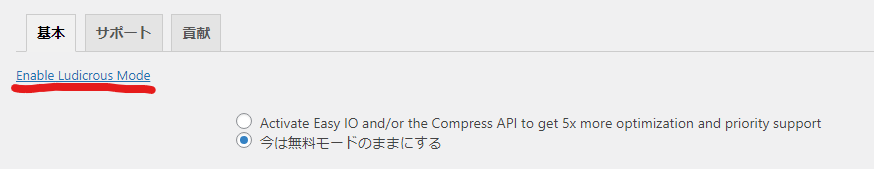
基本タブ内の「Enable Ludicrous Mode」をクリック。

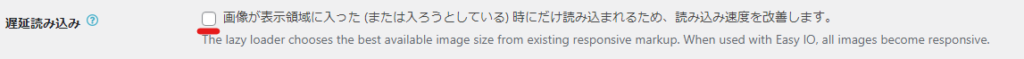
「遅延の読み込み」のチェックを外す。


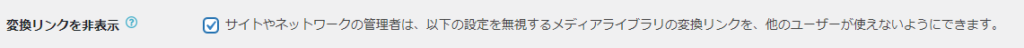
「変換リンクを非表示」にチェックを入れる。
「変更を保存」をクリック。
これでEWWW image optimizerの設定は完了です。
お疲れ様でした!
おわりに
EWWW image optimizerを使うことで画像の容量を手間なく抑えることが可能です。
サイトの表示速度などにも関わってくるので、是非活用しましょう!
といったところで今回はこの辺で。



























コメント