はじめに
この記事では・・・
Invisible reCaptchaの設定方法を、画像を使いながら細かく説明します。
記事を見ながら一緒にInvisible reCaptchaの設定を行ってください。
それでは、始めましょう!
WordPress初期設定まとめ記事はこちら!
Invisible reCaptchaのインストール



プラグインの検索
WordPress管理画面の「プラグイン」から「新規追加」をクリックして、「Invisible reCaptcha」と検索。


インストールと有効化
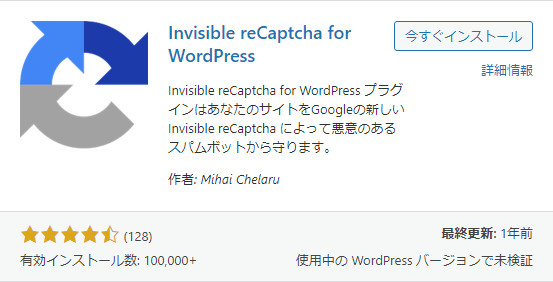
「今すぐインストール」をクリックしてインストールをしましょう。
インストールが完了したら「有効化」をクリック。
Invisible reCaptchaの設定
Invisible reCaptchaの公式サイトにアクセスする



サイトにアクセス
ワードプレス管理画面のプラグインのリストから、Invisible reCaptchaの「詳細を表示」をクリックして公式サイトにアクセスしましょう。
アクセス後、青文字で表示されている「Invisible reCaptcha by Google」をクリック。
Google reCAPCHAにログインする


Googleアカウントでログイン&サイトの登録開始
Googleアカウントでログイン後「v3 Admin Console」をクリック。
ラベル名を入力する

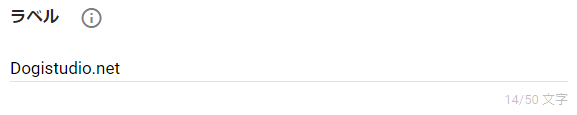
ラベル名
自由に入力可能です。特にこだわりが無ければサイト名を入力しておきましょう。
reCAPTCHAタイプを選択する

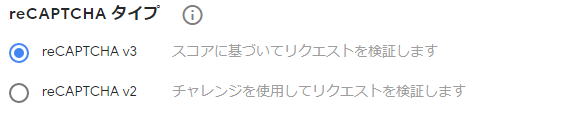
reCAPTCHAタイプの選択
「reCAPTCHA v3」を選択しましょう。
ドメインを入力する

ドメイン名
サイトのドメインを入力しましょう。
利用条件に同意する


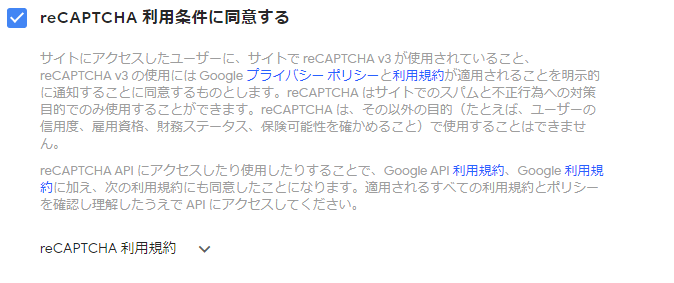
利用条件に同意
利用規約を最後まで読み「reCAPTCHA利用条件に同意する」にチェックを入れる。
「送信」をクリック。
サイトキーとシークレットキーを控える

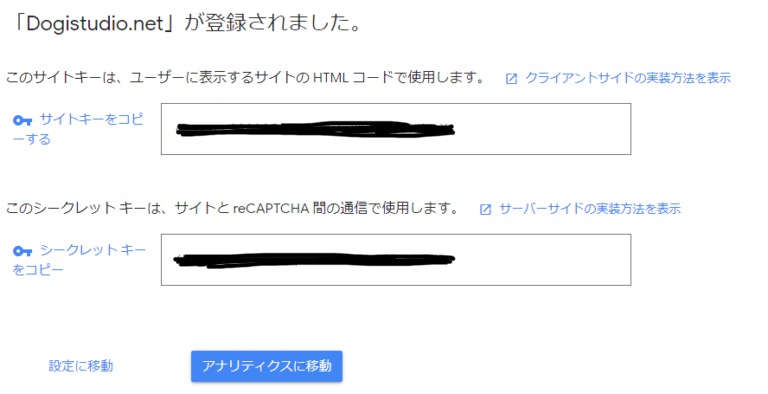
サイトキー/シークレットキー
APIキーであるサイトキーとシークレットキーが表示されるので、コピーして保管する。
メモ帳などにコピぺして保存すると安心です。
「設定に移動」や「アナリティクスに移動」はクリックせずに、画面の表示はそのままにしておきます。
ワードプレス側の設定をする


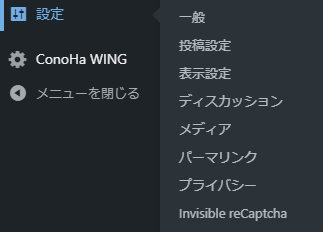
ワードプレス側の設定
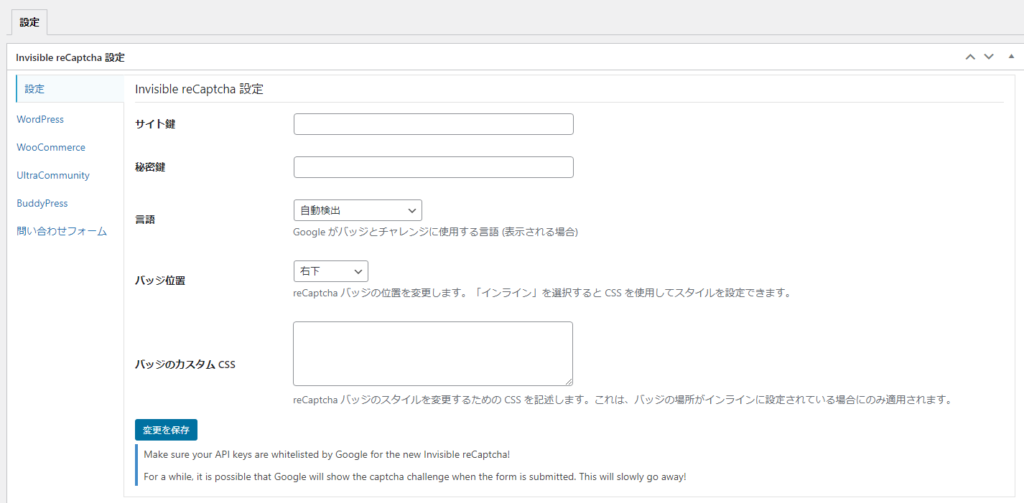
別のタブでワードプレスの管理画面を開き「設定」から「Invisible reCaptcha」をクリック。
ワードプレス側の設定を開始します。
サイトキーを入力する


サイト鍵(サイトキー)
Invisible reCaptcha側の「サイトキーをコピーする」をクリックして、ワードプレス側の「サイト鍵」にコピペする。
シークレットキーを入力する


秘密鍵(シークレットキー)
Invisible reCaptcha側の「シークレットキーをコピー」をクリックして、ワードプレス側の「秘密鍵」にコピペする。
バッジの位置を設定する


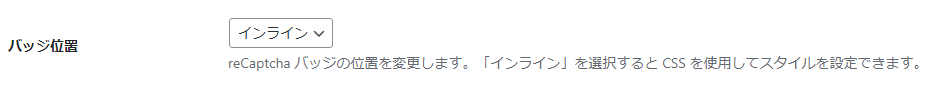
バッジ位置
バッジ位置を「右下」から「インライン」に変更する。
「変更を保存」をクリック。
WordPress保護設定


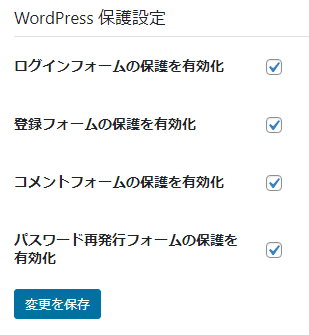
WordPress保護設定
Invisible reCaptcha設定のタブを「WordPress」に切り替え。
「ログインフォームの保護を有効化」
「登録フォームの保護を有効化」
「コメントフォームの保護を有効化」
「パスワード再発行フォームの保護を有効化」
4項目全てにチェックを入れる。
「変更を保存」をクリック。
お問い合わせフォーム保護設定


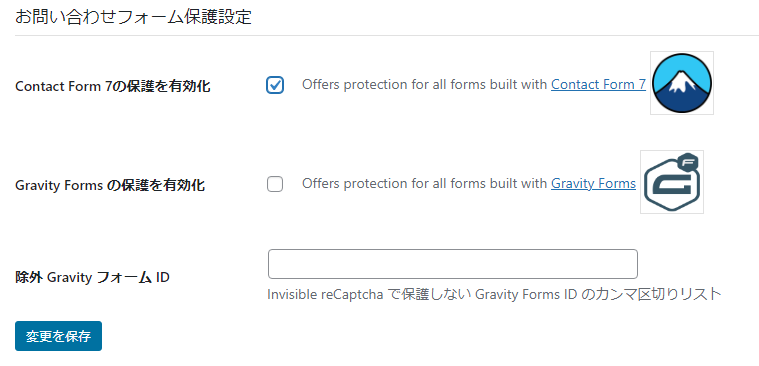
お問い合わせフォーム保護設定
Invisible reCaptcha設定のタブを「お問い合わせフォーム」に切り替え。
「Contact Form 7の保護を有効化」にチェックを入れる。
※ご自身のプラグイン環境にあわせて選択してください。
「変更を保存」をクリック。
これでInvisible reCaptchaの設定は完了です。
お疲れ様でした!
おわりに
Invisible reCaptchaを導入しておくことでサイトのセキュリティを強固なものにすることが可能です。
大事なブログを守るためにも、しっかりセキュリティを高めましょう!
といったところで今回はこの辺で。




























コメント