はじめに
この記事では・・・
PS Auto Sitemapの設定方法を、画像を使いながら細かく説明します。
記事を見ながら一緒にPS Auto Sitemapの設定を行ってください。
それでは、始めましょう!
検索エンジン向けのサイトマップ、XMLサイトマップについてはこちら
WordPress初期設定まとめ記事はこちら!
プラグインのインストール


プラグインのインストール
ワードプレスの管理画面から「プラグイン」→「新規追加」をクリック。
キーワード検索で「PS Auto Sitemap」と検索してインストールと有効化をしましょう。
PS Auto Sitemapの設定方法
①サイトマップ用の固定ページを作成する

新規固定ページの追加
ワードプレス管理画面から「固定ページ」→「新規追加」をクリック。

コードエディターに切り替え
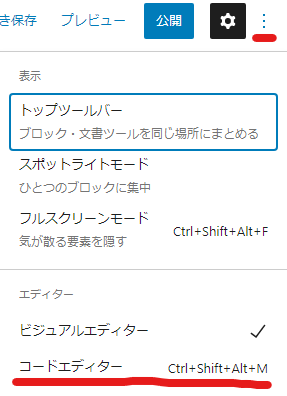
右上の歯車マークの右にある点々をクリック。
エディターという項目の「コードエディター」をクリック。

コードを入力
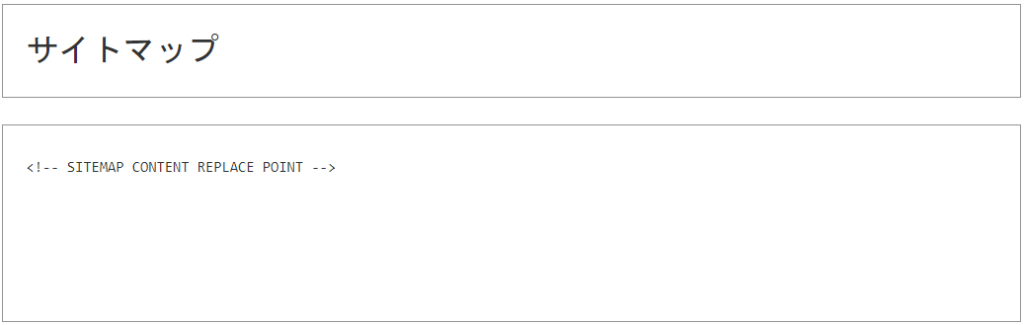
タイトル
こだわりが無ければ「サイトマップ」と入力しましょう。
本文
「<!– SITEMAP CONTENT REPLACE POINT –>」と入力しましょう。


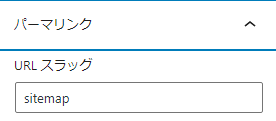
パーマリンク
右上の歯車マーク →「投稿」→「パーマリンク」をクリック。
URLスラッグ
こだわりが無ければ「sitemap」としておきましょう。
「公開」をクリック。
これで「①サイトマップ用の固定ページを作成」は完了です。
②PS Auto Sitemapの設定をする

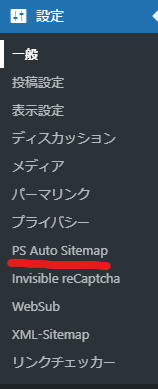
PS Auto Sitemapの設定画面を表示
ワードプレス管理画面 → 「設定」→「PS Auto Sitemap」をクリック。

PS Auto Sitemap
「ホームページの出力」
「投稿リストの出力」
「固定ページリストの出力」
上記三項目全てにチェックを入れる。


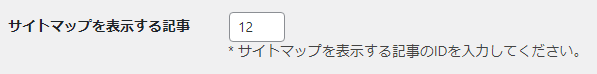
サイトマップを表示する記事
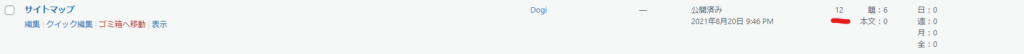
①で作成した固定ページのIDを入力します。
ワードプレス管理画面 →「固定ページ」→「固定ページ一覧」からIDの確認ができます。


キャッシュの使用
チェックを外しておきます。
「変更を保存」をクリック。
これで「②PS Auto Sitemapの設定をする」も完了です。
お疲れ様でした!
おわりに
サイトマップを作ることでサイトに訪れた人が目的のコンテンツに辿り着きやすくなります。
サイトの利便性向上のためにサイトマップを作っておきましょう!
といったところで今回はこの辺で。




























コメント