はじめに
この記事では・・・
お問い合わせページの作り方を、画像を使いながら細かく説明します。
それでは始めましょう!
WordPress初期設定まとめ記事はこちら!
使用するプラグインについて
使用プラグイン
「Contact Form 7」というプラグインを使用します。
インストールと初期設定がまだの方は、下記記事を見ながらインストールと初期設定を行ってください。
お問い合わせページとなる固定ページの作成


ショートコードのコピー
WordPressの管理画面の「お問い合わせ」→「コンタクトフォーム」をクリック。
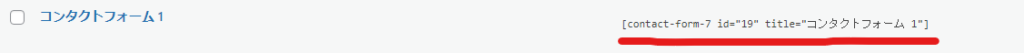
あらかじめ作成しておいたコンタクトフォームのショートコードをコピーする。

固定ページの新規追加
WordPressの管理画面から「固定ページ」→「新規追加」をクリック。

タイトルと本文の記述
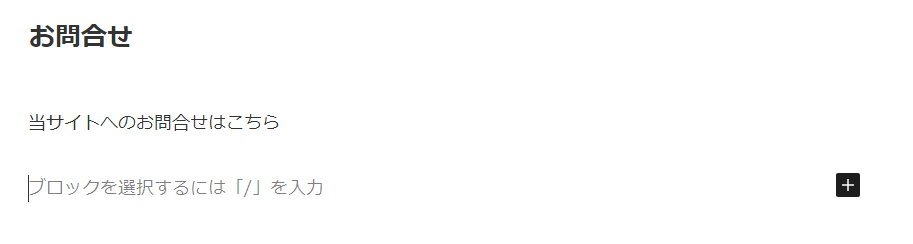
特にこだわりがなければタイトルは「お問い合わせ」としましょう。
本文には「当サイトへのお問い合わせはこちら」と記述しておきました。

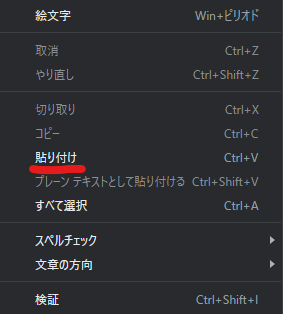
ショートコードの貼り付け
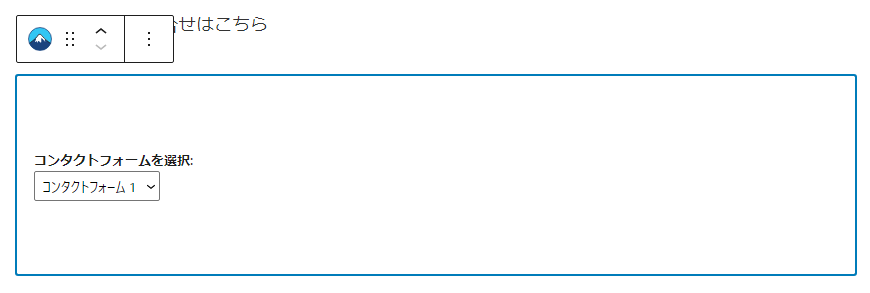
「当サイトへのお問い合わせはこちら」と記述した下のブロックに、
先ほどコピーしたショートコードを貼り付けします。

上の画像のような状態になればOKです。


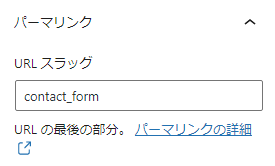
パーマリンクの設定と公開
右側の歯車マークから「パーマリンク」のタブを選択して、任意のURLスラッグを設定しましょう。
パーマリンクが設定できない時は一度「公開」をすれば編集可能になると思います。
「公開」をクリック。
お問い合わせページの作成方法については以上です。
お疲れ様でした!
おわりに
作成したお問い合わせページはヘッダーメニューやフッターメニュー、サイドバーなど、目につきやすいところに配置するようにしましょう。
といったところで今回はこの辺で。




























コメント