はじめに
あなたの集中線は迫力、足りてますか?
この記事では・・・
迫力のある集中線の作り方について、画像を使いながら細かく説明します。
動画のサムネイルにも応用可能なので、是非ご活用ください。
それでは、始めましょう!
迫力のある集中線の作り方
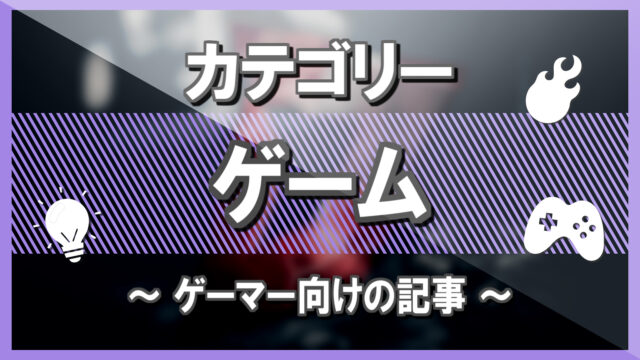
早速、下の画像をご覧ください。


どちらの画像の方が迫力ありますか?
恐らくBの方が迫力があるかと思います。
今回はただの集中線ではなく上の画像のような迫力あるクオリティの高い集中線の作り方を紹介していきます。
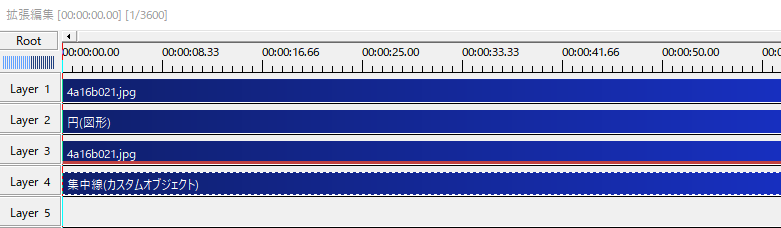
使用するレイヤーは計4つ
4つのステップに分けて説明していきます。
サイズは1920×1080です。
STEP1 元画像を配置
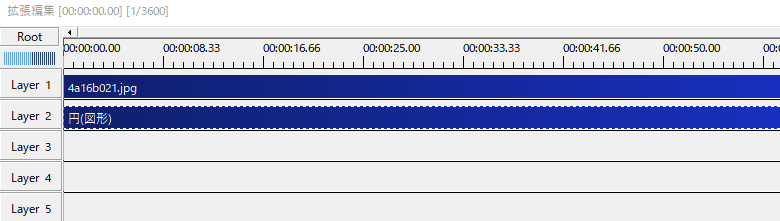
まずは、素材の画像(動画でも可)を配置。
プレビュー画面の表示は元画像が表示されているはずです。

STEP2 円図形を配置
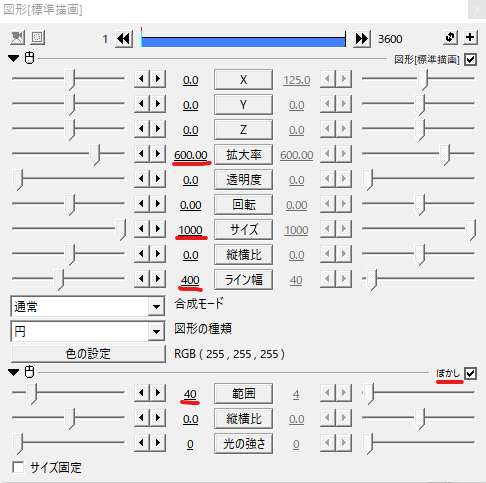
元画像の下のレイヤーに円図形を配置します。

拡大率、サイズ、ライン幅を変更し、右上のプラスマークから「ぼかし」を追加してください。
ぼかしの範囲の数値は40前後です。(色は何色でもOK)

画面のプレビューが下の画像のようになっていればOKです。

STEP3 元画像をコピーしてクリッピング
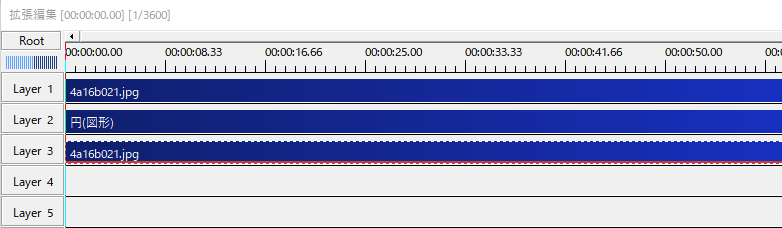
元画像をコピーして円図形の下のレイヤーに配置します。

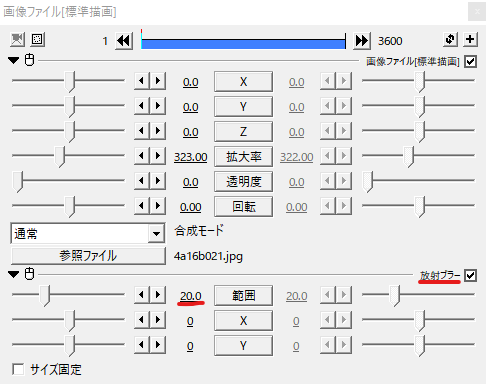
右上のプラスマークから「放射ブラー」を追加し、範囲の値をお好みの値に変更してください。
拡大率は変更しなくて構いません。

そして、重要なポイントとして「クリッピング」を行ってください。
左上に下の画像のようなマークがあるのでそこを押せばクリッピングが可能です。

プレビュー画面の表示が下のような状態になっていれば完成です。

クリッピングについて
クリッピングについて簡単に説明すると、上のレイヤーが表示されている部分だけこのオブジェクトを表示しますよというもの。つまり、今回は円図形が表示されている部分だけコピーした画像を表示したことになります。これで、STEP2のプレビューで白く表示されていた部分だけ放射ブラーが適応された画像を表示させることができたということです。
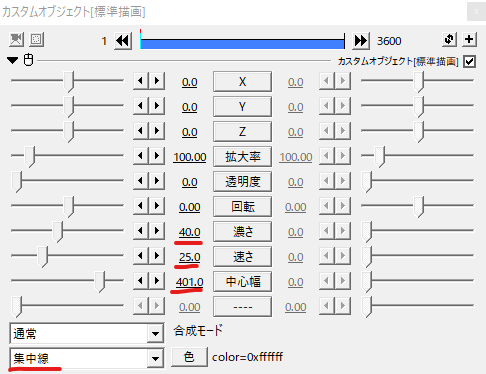
STEP4 集中線を配置
あとはいつも通りの集中線を、コピーした元画像の下のレイヤーに配置するだけです。

お好みで濃さ、速さ、中心幅の数値や色を変更してください。

プレビュー画面が下の画像のような状態になっていれば完成です。congratulation.

おわりに
集中線を使うと勢いをつけることができ、視聴者を飽きさせない動画にすることが可能です。
またサムネイルにも相性が良く、汎用性が高いので是非使いこなせるようにしましょう!
といったところで今回はこの辺で。



























コメント