はじめに
今回はAviUtlでPNG出力する方法についてご紹介します。
サムネイルなどの作成をAviUtlで行う際、AviUtlはデフォルトの状態ではPNG出力できません。
プラグインを導入しPNG出力できるようにしておきましょう。
この記事で分かること・・・
・PNG出力プラグインの導入方法
・AviUtlでPNG出力する方法
・AviUtlで透過画像を出力する方法
それでは早速始めましょう。
プラグインを導入する
それではまず、PNG画像を出力するためにプラグインを導入しましょう。
「yu_noimage_」さんの作成された「PNG出力」のプラグインを導入します。
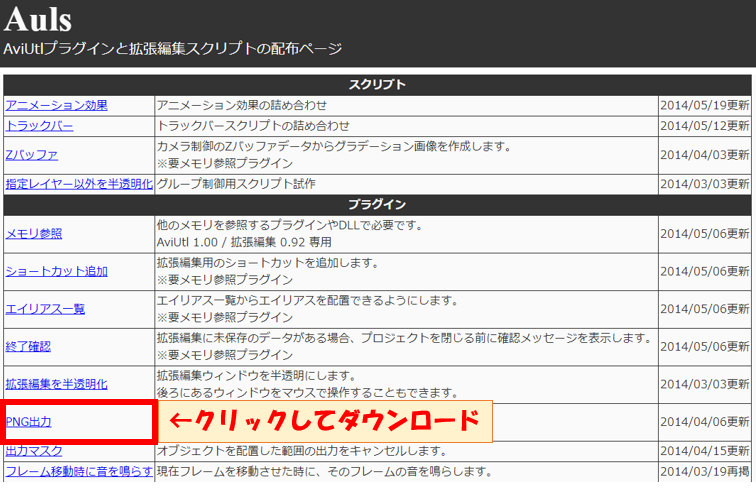
下記のサイトからプラグインのデータをダウンロードしてください。


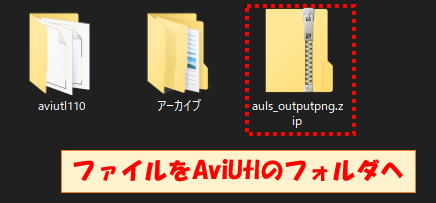
「PNG出力」をクリックしてダウンロード → ダウンロードしたファイルをAviUtlのフォルダへ
プラグインの導入
それではダウンロードしたプラグインの導入作業を行います。
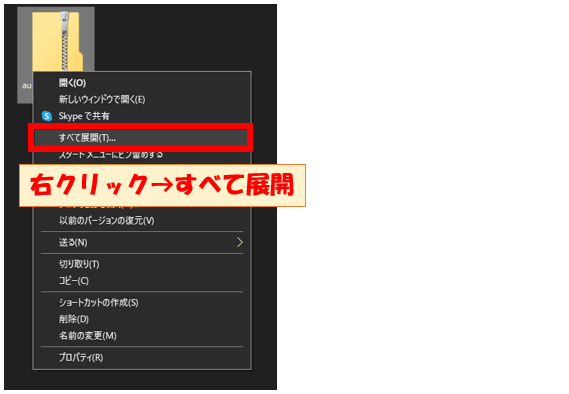
ダウンロードしたファイルの展開(解凍)を行ってください。


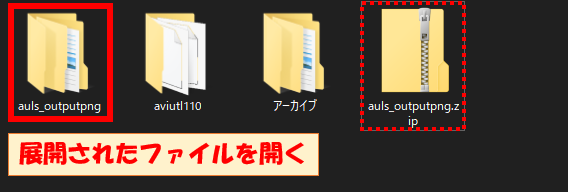
ダウンロードしたファイルを展開する → 展開されたファイルを開く
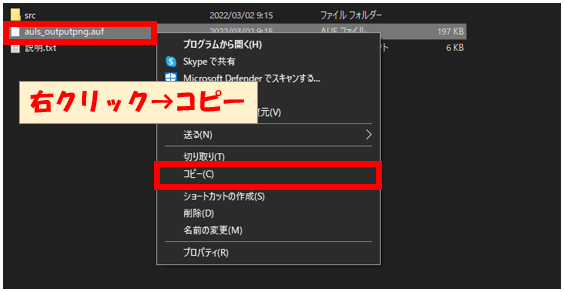
続いて中にあるファイルを開き、AUFファイルをコピーします。


「auls_outputpng」ファイルを開く → 「auls_outputpng.auf」をコピーする
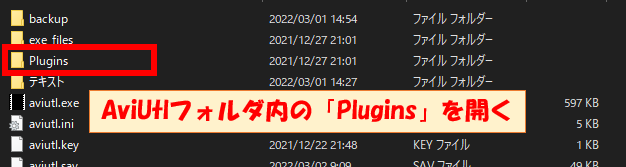
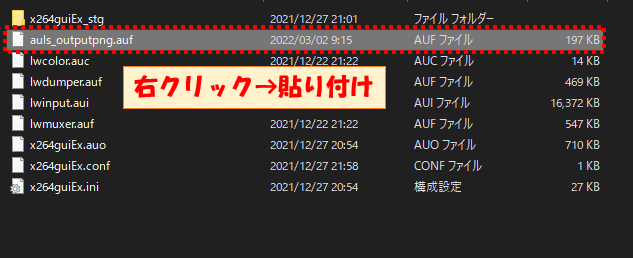
コピーしたAUFファイルを、AviUtlフォルダ内にあるPluginsフォルダ内に貼り付けます。


AviUtlのフォルダを開く → 「Plugins」フォルダを開く → コピーしたAUFファイルを貼り付け
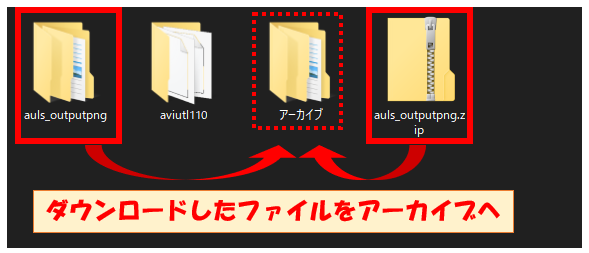
プラグインフォルダへのコピーが完了したらダウンロードしたファイルは不要になるので、アーカイブフォルダへ収納しておきましょう。

以上で導入は完了です。お疲れさまでした。
PNG出力方法
次は、試しにPNG画像出力をしてみましょう。
PNG出力する方法についてご紹介します。
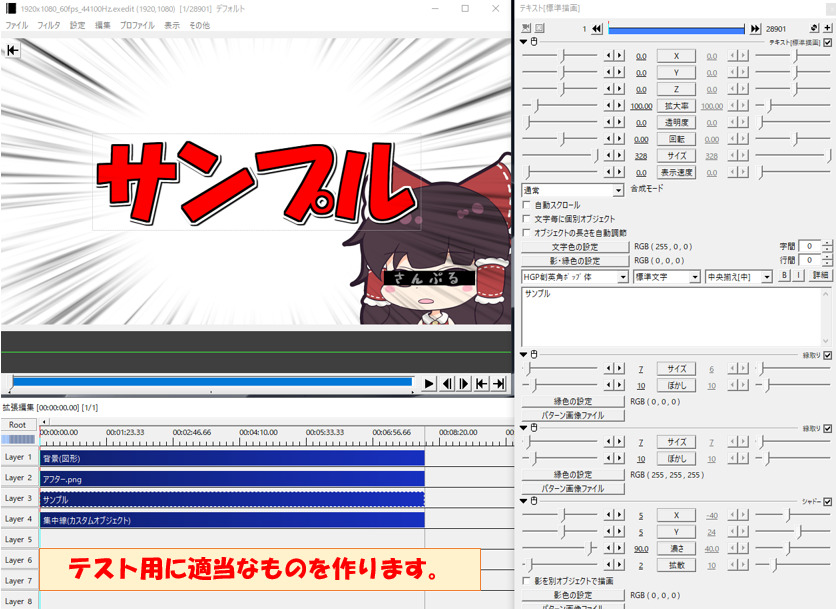
テスト用に適当なサンプルプロジェクトを作成しました。

それでは実際にPNG出力してみます。
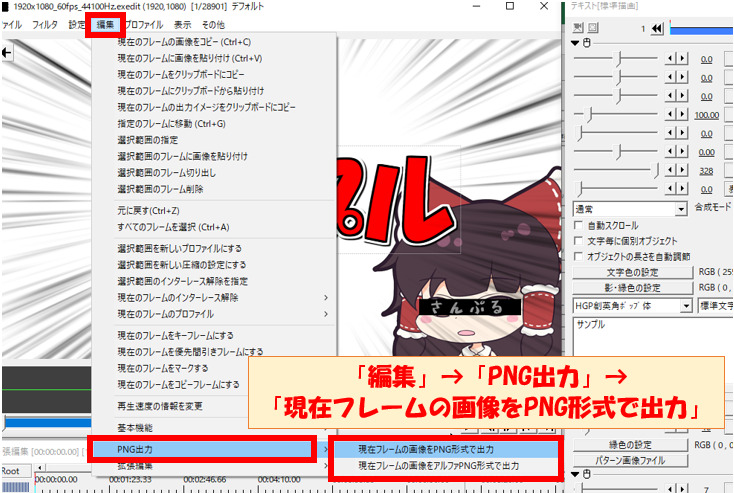
編集タブからPNG出力を行ってください。

「編集」タブをクリック → 「PNG出力」→「現在フレームの画像をPNG形式で出力」
こちらが実際にPNG出力された画像です。

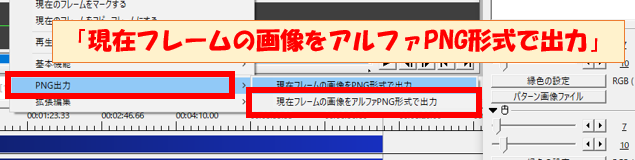
透過PNG画像の出力について
透過PNG画像を出力する際は、「現在フレームの画像をPNG形式で出力」ではなく、「現在フレーム画像アルファPNG画像で出力」を選択してください。

おわりに
PNG画像を出力する方法&透過画像を出力する方法の解説は以上です。
PNG画像出力はサムネイル作成など使い所が多いプラグインなので、是非ご活用ください。
といったところで今回はこの辺で。
その他おすすめ記事






























コメント