はじめに
今回はAviUtlで動画を出力する方法について解説していきます。
AviUtlは初期状態ではMP4出力ができません。
「x264guiEx」を導入することでMP4出力が可能になります。
この記事で分かること・・・
・「x264guiEx」の導入方法
・AviUtlでMP4出力する方法
では早速はじめましょう。
x264guiExの導入
プラグインのダウンロード
まずはプラグインのダウンロードを行います。
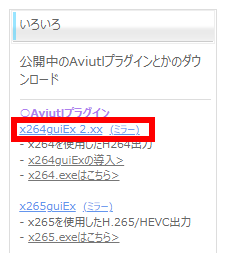
gigayaさんのサイトからダウンロードをしましょう。
【サイトリンク】gigayaの日記兼メモ帳



「x264guiEx_2.xx」をクリック → ダウンロード → AviUtl用のフォルダーに保存する
Zipファイルを展開する
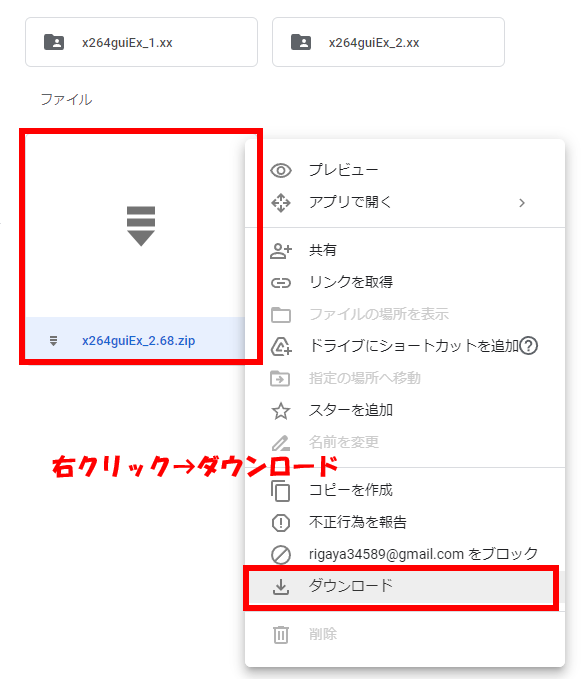
ダウンロードしてきたファイルの展開をしましょう。



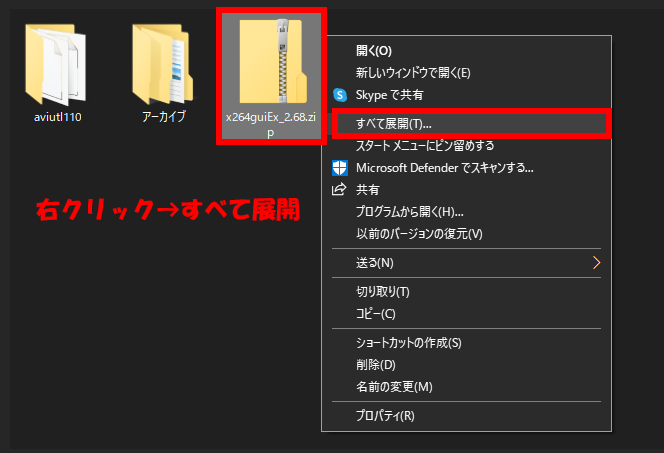
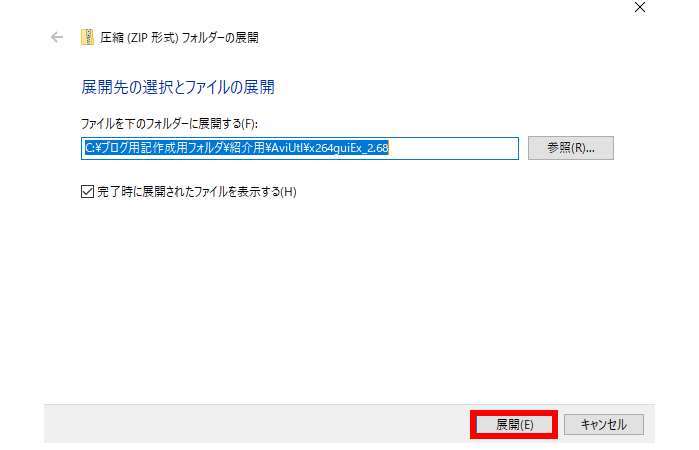
ファイルを右クリック → 「すべて展開」→ 「展開」→ ファイルを開く
ファイルの実行をする
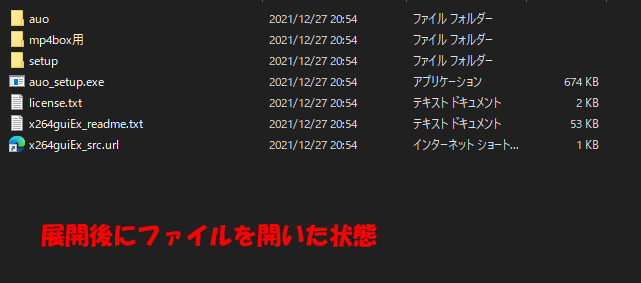
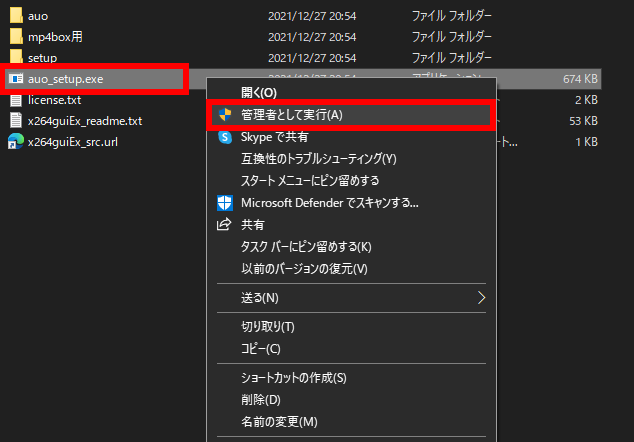
展開したファイルの中にある「auo_setup.exe」を実行しましょう。

「auo_setup.exe」を右クリック → 管理者として実行


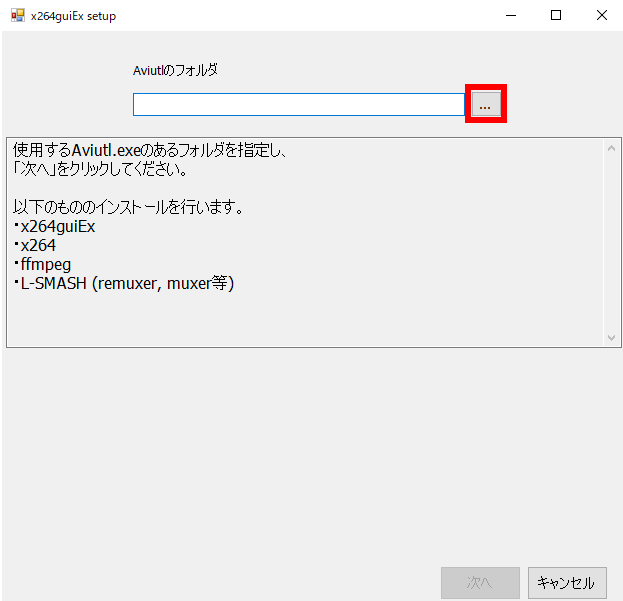
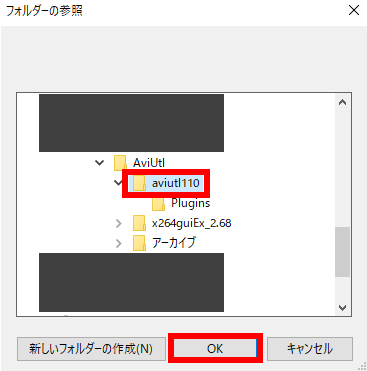
「…」をクリック → aviutlが格納されているフォルダーを指定する → 「OK」をクリック


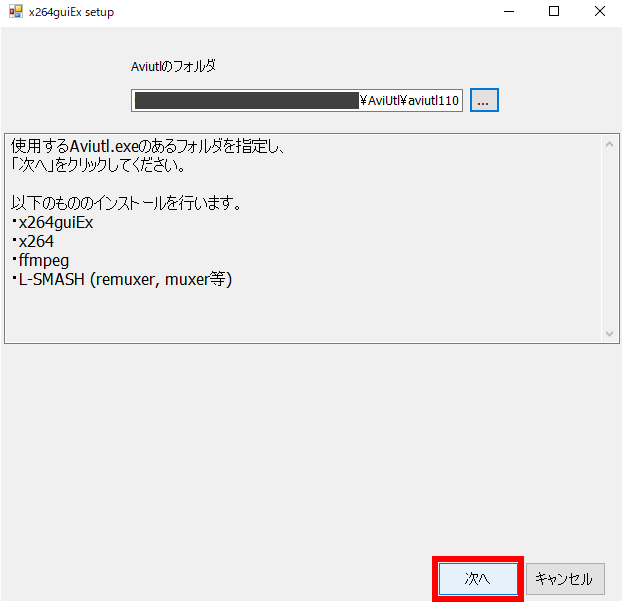
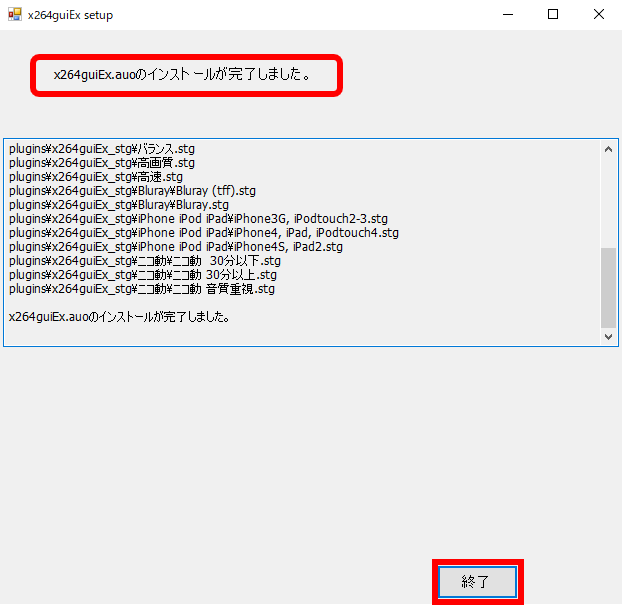
「次へ」をクリック → 「終了」をクリック
「インストールが完了しました。」と表示されれば導入作業完了です。
フォルダーの整理
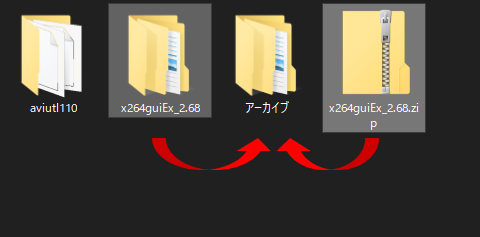
導入が完了したら、zipファイルなどのフォルダーをアーカイブに移動させておきましょう。


zipファイルと展開後のフォルダーを「アーカイブ」フォルダーに移動
エンコード方法
動画編集完了!さぁエンコードだ!
動画編集が終わったら出力(エンコード)開始です。

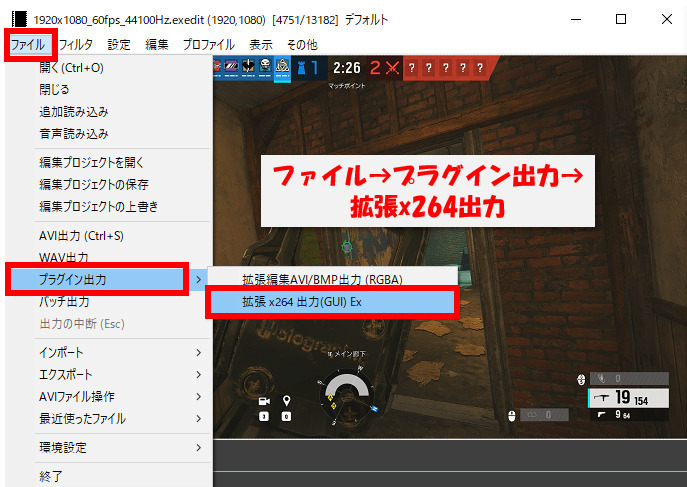
「ファイル」→「プラグイン出力」→「拡張 x264 出力(GUI)Ex」

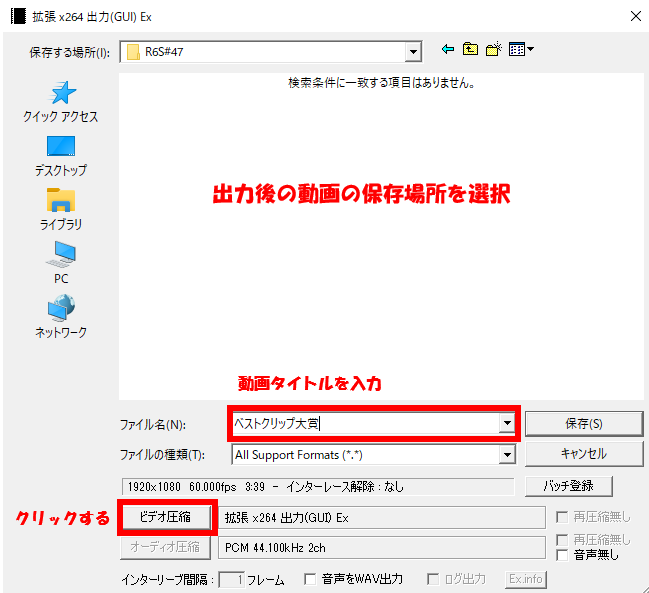
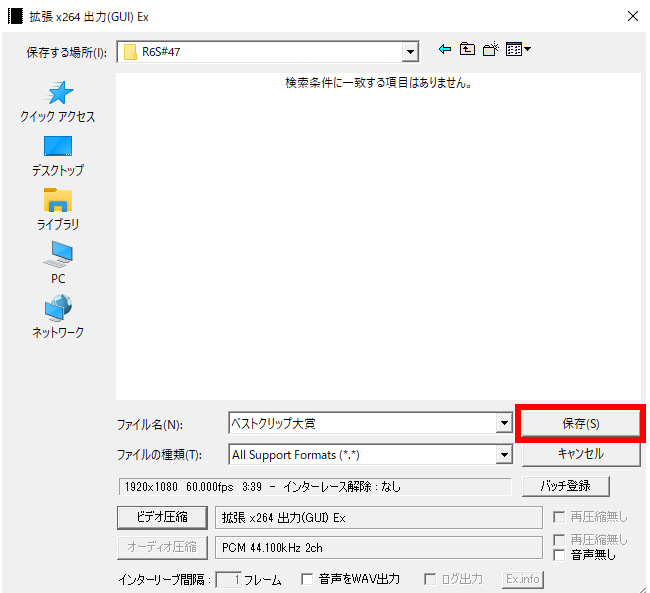
出力後の動画を保存する場所を選択する
「ファイル名」に動画タイトルを入力 →「ビデオ圧縮」をクリック

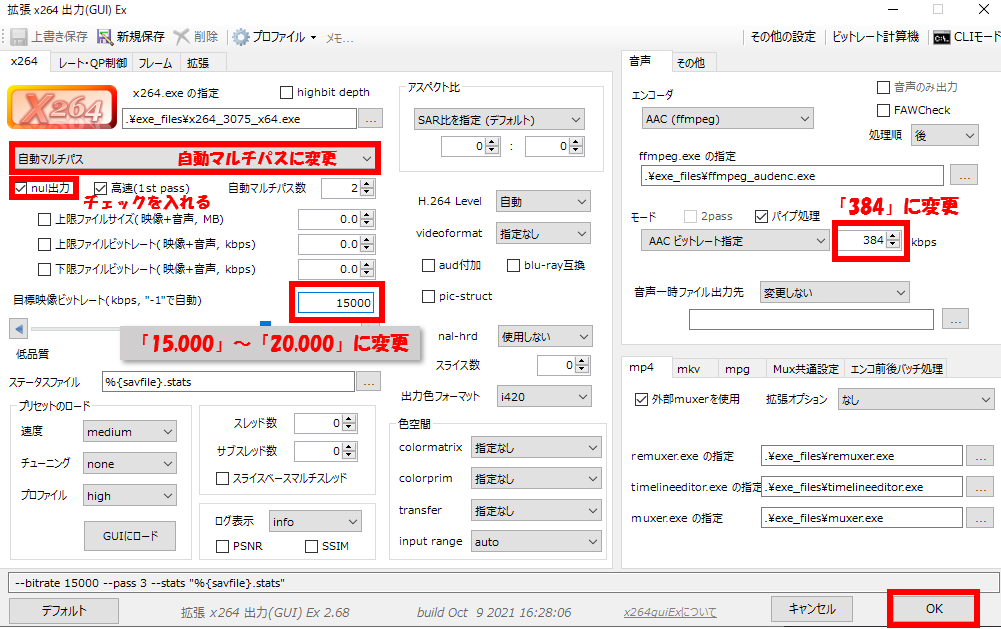
「シングルパス」を「自動マルチパス」に変更
「nul出力」にチェックを入れる
「目標映像ビットレート」を「15000 ~ 20000」の間で設定する
「ACCビットレート指定」を「384」に変更
「OK」をクリック



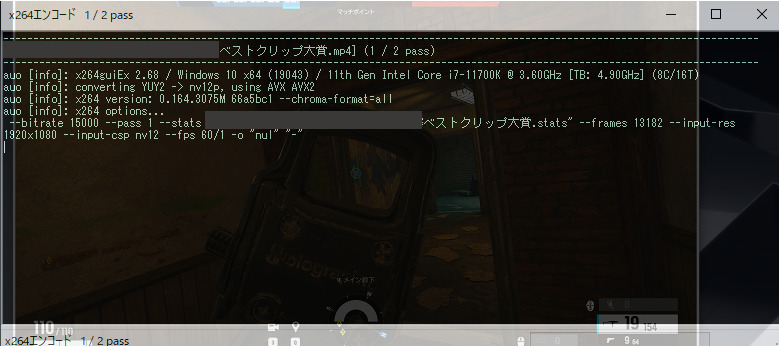
「保存」をクリックして、エンコードが完了するまで待機する
エンコードに必要な時間は、動画時間や素材の量、PCの性能によって変化します。
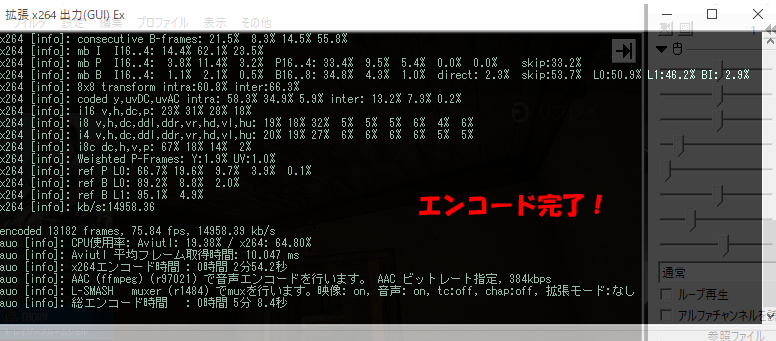
エンコードが無事に完了したら、作業終了です!
おわりに
エンコードさえ完了すれば、もうあとはサムネ作って、概要欄作って、動画投稿して、Twitterで告知して、、、結構まだやることありますが、大変な部分は完了です!お疲れ様でした!
x264でエンコードすることで、綺麗な動画を制作することが可能です。是非活用しましょう!
といったところで今回はこの辺で。
前回の記事
おすすめ記事





























コメント
初めまして、いつも動画を楽しく拝見させております。
全力で楽をすると申します。
今回初めて動画編集をしてみようと思い、Dogiさんのブログを読みながらAviutlを
インストールしプラグイン等の設定を行ったのですが何かが悪いみたいでMP4を読み込んでくれませんでした。
(読み込んだMP4はC:\Users\rakusuru\Videos\Capturesに保存されていたものになります。)
突然で見ず知らずのもののコメントなのですが、なにかアドバイスいただけますと幸いです。
最後に勝手がわからずこのような堅苦しいコメントになってしまい申し訳ありません。
以上、よろしくお願いいたします。
こんにちは、コメントありがとうございます。
返信遅れてしまい申し訳ございません。
原因としましては、プラグインを保存するフォルダが相違しているなどが考えられます。
詳しい状況や環境が分からないため、的確なアドバイスができず申し訳ございません・・・。